スキャンカットでキラキラ小物入れを作ってみた!

あけまして、おめでとうございます。
2021年初のものづくりは、スキャンカットの小物入れになりました~
自分好みに仕上がり、ブログに書きたい意欲が湧いたので、創作の流れを載せていきます!
キャンバスワークスペースでデータをダウンロードする

キャンバスワークスペースはスキャンカットのデータを編集するためのソフトです。
できることはIllustratorに近い感じですが、Illustratorの方が使い慣れてるし、いろんなことができるのでCanvasWorkspaceはほぼ使っていません。

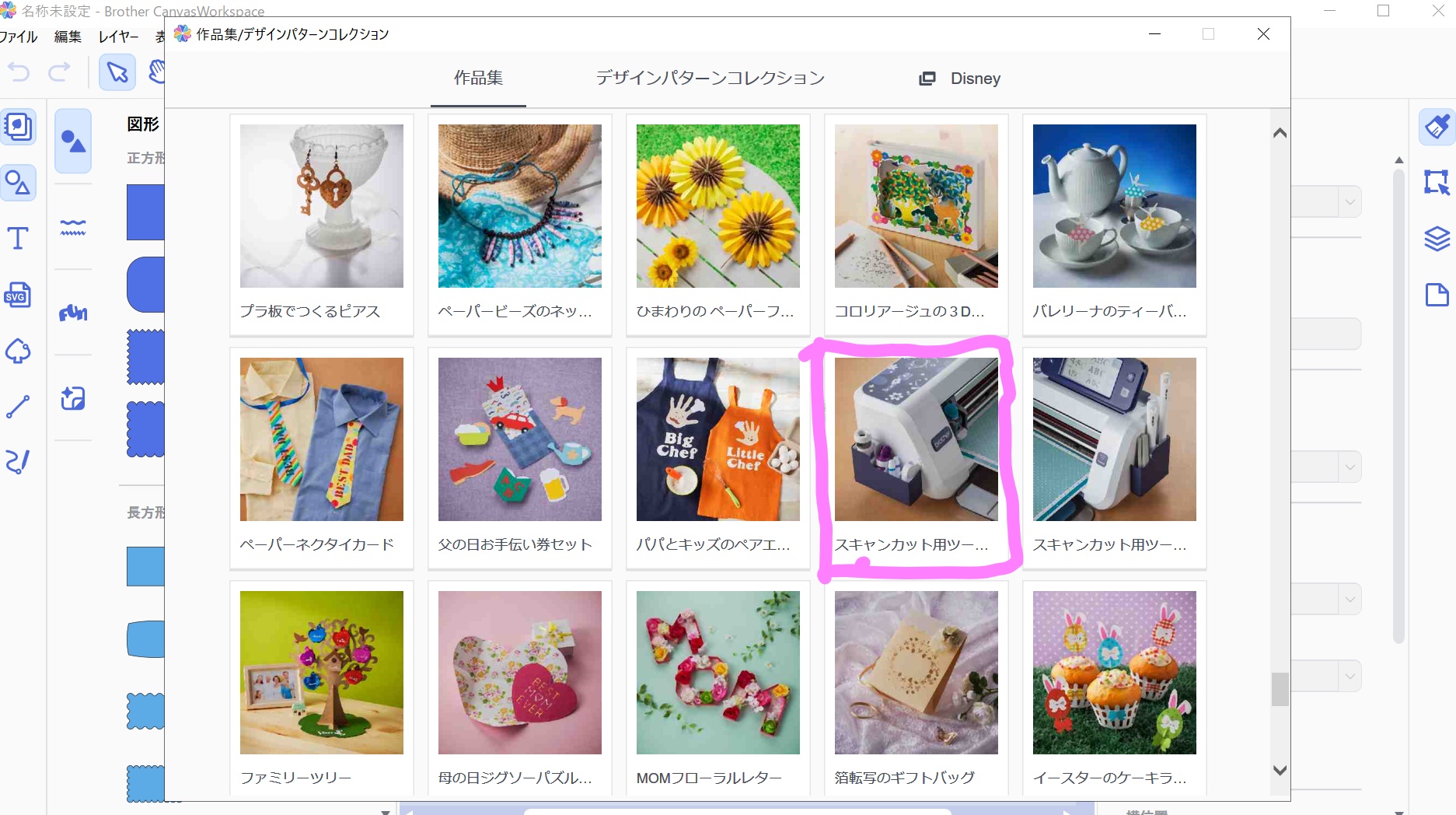
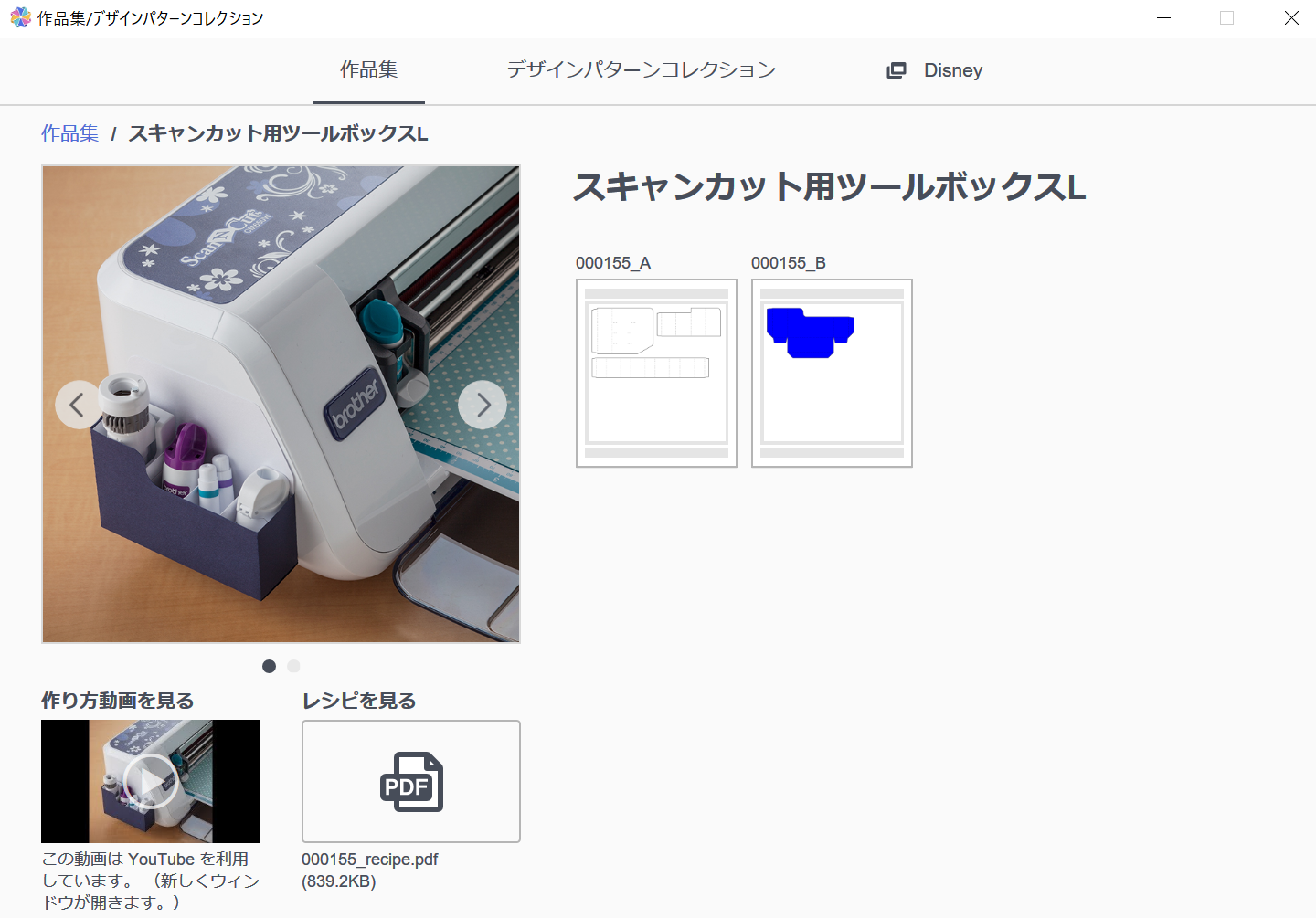
ソフトが起動すると、はじめに作品集のページが開きます。ここを見るだけでも創作意欲が湧きます。
かなり下にスクロールしていくと、小物入れが見つかるのでクリック!

詳細ページが開くので、データをダウンロードし、これをスキャンカットに取り込んで小物入れを作成していきます。
パステルで背景を描く

パステルと画用紙を使い、小物入れ側面のイラストを描いていきます。
僕は青~赤紫にかけてのグラデーションが大好きなので、良い感じになるように描いていきます。描くというより、パステルの粉をコットンでこする感じで塗っています。ぐるぐると円を描くようにコットンを回すときれいに塗ることができます。

白い部分は消しゴムで消したり、白いペンで描画して描いています。のちに描くキャラクターに合う羽根も描き足してみた。
うん、それとなくパステルアートっぽくなった!
スキャンカットのドロー機能でセレスちゃんを描画する

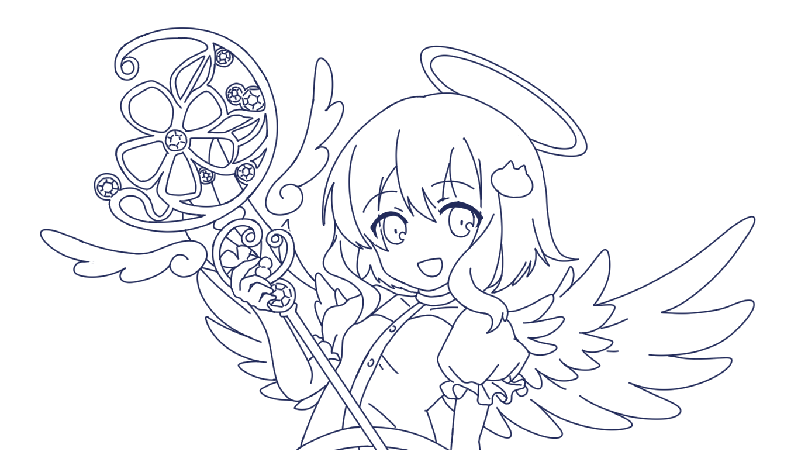
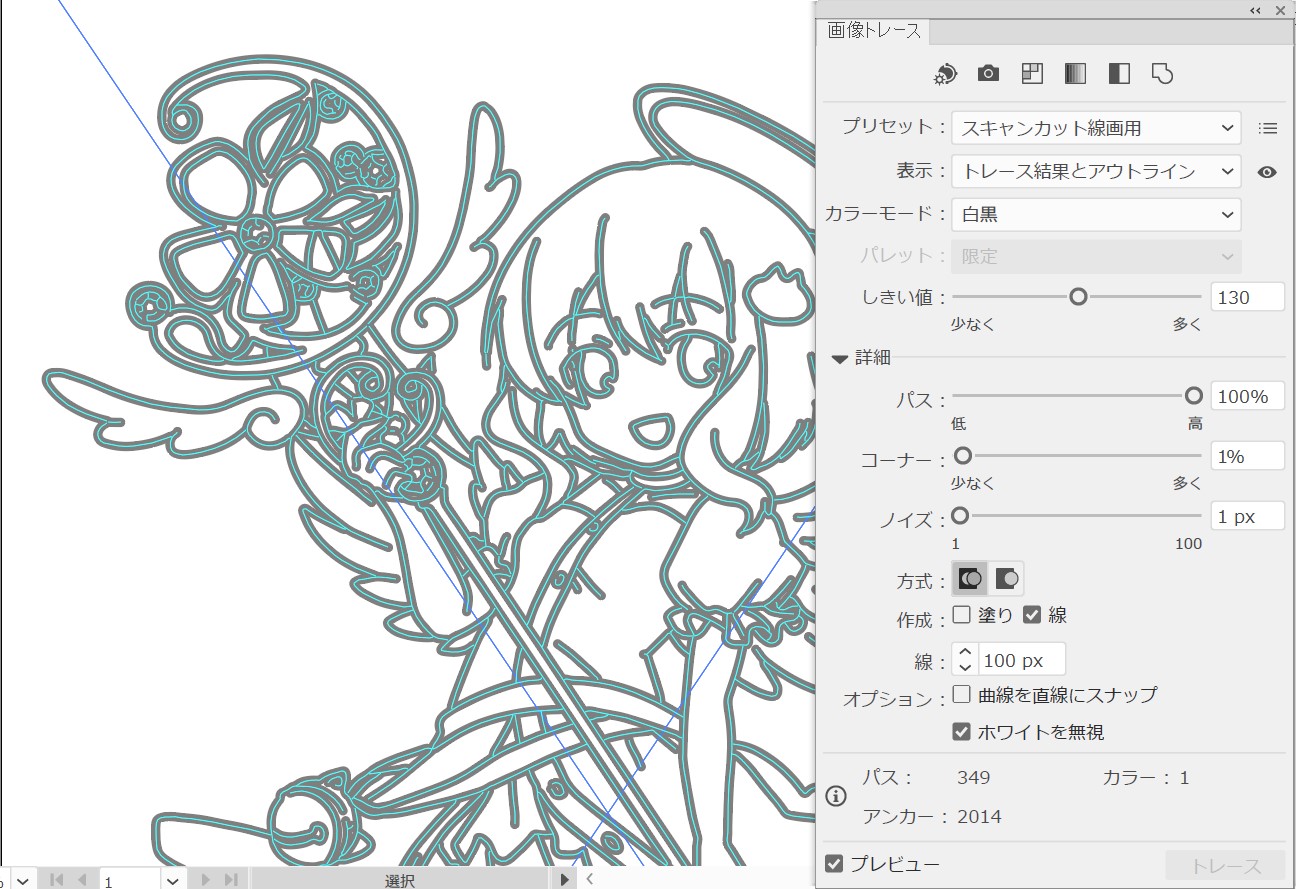
クリスタでトレースして描いたセレスちゃんの線画を、Illustratorで読み込み、画像トレース機能でパスに変換していきます。ちなみにセレスちゃんはアプリゲーム「メルスト」のキャラクターです。

画像トレースの際に「ラインアート」を選択するか、設定で作成方法で「線」にチェックを入れると、線のパスになってくれます。
そしてスキャンカットでデータを読み込み、シグノの銀色ペンでドロー機能を使って描画していきます。(これも動画撮ればよかったなぁ~)
そして

良い感じに描画できた! 銀色で天使感もアップ♪

↑透明感と存在感が欲しかったので、消しゴムで一部パステルの塗りを消し、羽などを白くしています。
スキャンカットでカッティングしていく
イラストが良い感じにできたところで、カットしていきます!
スキャンカットの刃先が見えていたら、カットする様子が分かり良いのですが、見えないのでちょっと退屈~
スキャンカットでイラストをスキャンして、上からカットするデータを配置できるので、位置合わせは割と簡単にできます。

はい、良い感じにカットできました!
両面テープで小物入れを組み立てて完成!
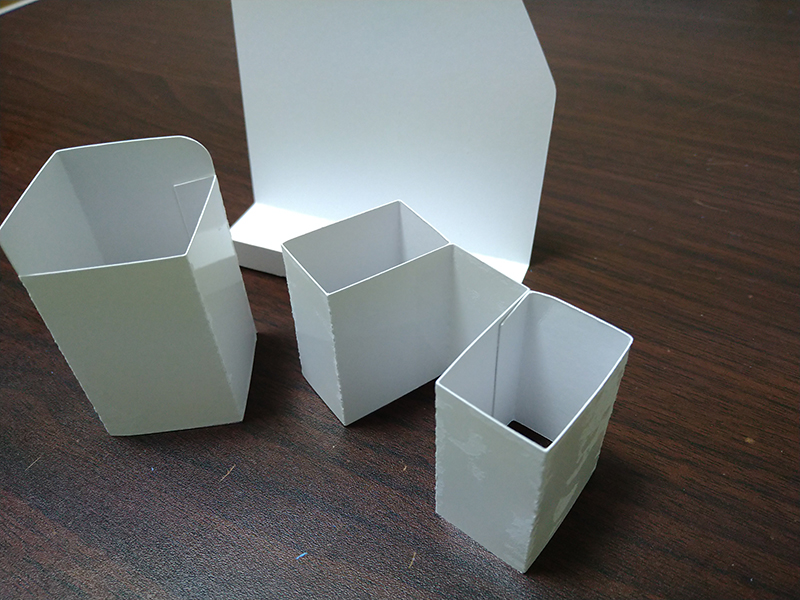
カットした用紙を折り目に沿って折り、両面テープで張り付けて組み立てていきます。

こんな感じ。
brotherが組み立て方の公式動画を出されているので、それを参考に作っていきます。
どんどん、両面テープで張り付けて組み立てていきます。


はい、完成~!!
あ、セレスちゃん。もうちょいお腹あたりまでイラストが入る予定だったのに、かなり上半身だけになってしまった・・・左の羽根も途中で見切れてる(苦笑)
もうちょい配置を頑張ろう!(笑)
小物入れが完成してかなりテンション上がってきたー!
ということで、さっそくスキャンカットの側面に取り付けてみた。

すごく良い感じ!ちゃんとセレスちゃんが銀色に輝いてくれています~

スキャンカットの道具もしっかり入って嬉しい。
そういえば、
スキャンカットの小物は下に入れるスペースがあるけど、作業時にはシートが上にあって取り出しづらいです・・・

下面がパカっと開く

シートが邪魔で道具が取り出しづらい~
正直、道具は外にあったほうが使いやすいと思います!
以上、スキャンカットで小物入れでした~