僕はクリスタのワークスペースのカスタマイズが大好きで、効率よく絵を描く方法を考えたりしています。クリスタ版iPadの初心者の人や、もっと効率よく描きたい人が、少しでも楽しくお絵描きできたらいいなと思います。
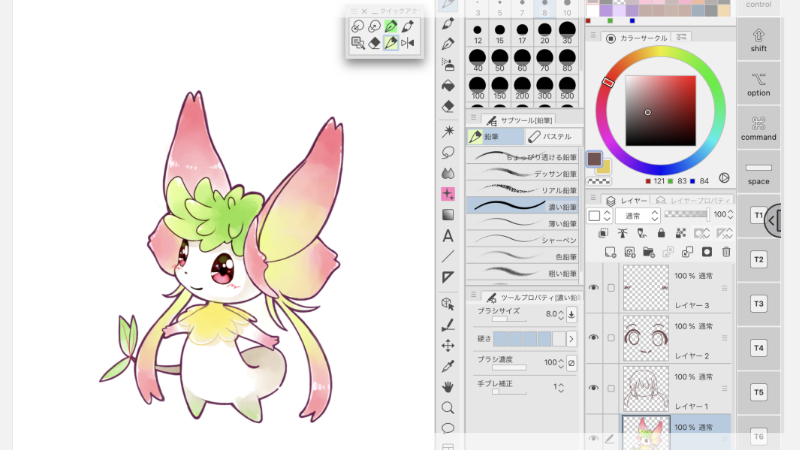
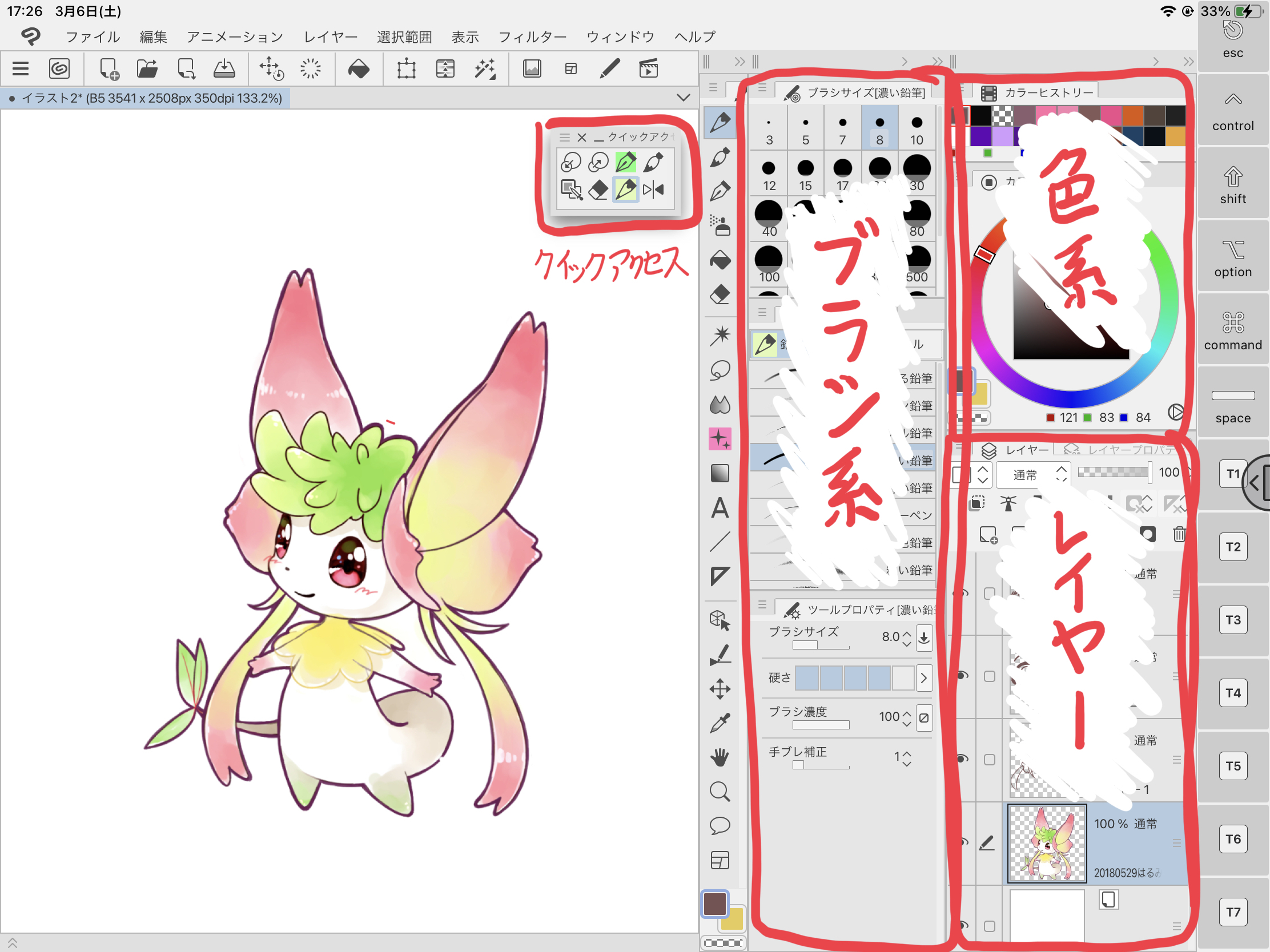
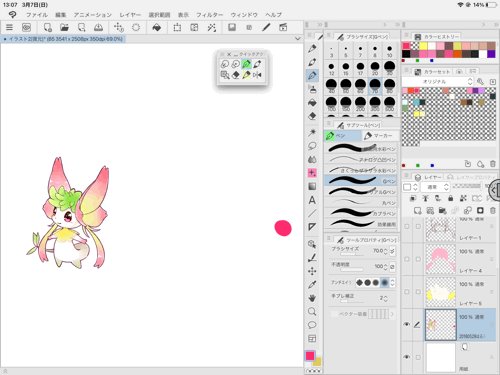
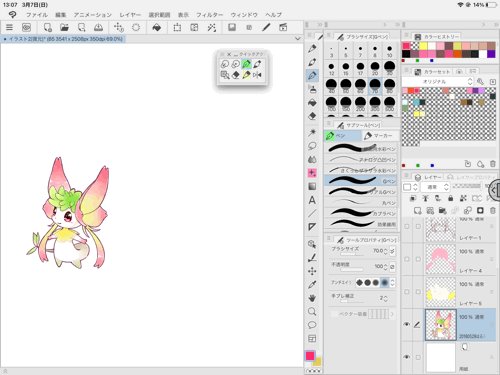
ワークスペースはこんな感じ

私は左利きなので、左側にキャンバスを置き、右側にレイヤーやツールプロパティ等を置いています。右利きの方は左右反対にすると描きやすいと思います。
ちなみに、
- iPadPro11.5インチ
- Apple pencil第一世代
で、いつもイラストを描いています。
私のワークスペースはカテゴリーごとにまとめて配置しています。その方が、探す時に迷わないし、スッキリした印象になるのでお気に入りです。

キャンバス右上には、独立したクイックアクセスを配置しています。右上に配置することで、描くときは邪魔にならず、アイコンをタップするときは、最短で押せるので効率がいいです。
では、これから独自のワークスペースやカスタマイズ方法で、特に効率が良さそうなものを紹介していきます。
紹介するのは以下の4つです。
- タッチジェスチャー
- クイックアクセス
- カラーヒストリー
- レイヤーのサムネ表示
では、順番に紹介していきます。
指で投げなわツールを直感的に使う
私がiPadで絵を描き始めてからずっと愛用しているタッチジェスチャーです。
一般的には、指で消しゴムや手のひらツールを使われる方が多いと思うが、Apple pencil第2世代だと、ペンをトントンするだけで消しゴムに切り替えられたりするので、別のツールに変えたほうが効率がいいと考えています。
特に、指で投げなわツールは非常にタッチジェスチャーと相性が良いと思います。下の動画で実践してみたので、その良さを実感してみてください。
いかがですか?
ちょっと、投げなわの囲む線が見えにくいかもしれないけど、ペンで絵を描いている途中に、すぐ指で投げなわツールを使うことができています。
さらに、投げなわで線画を移動した後、画面をタップするだけで選択範囲解除ができ、すぐにペンで絵を描くこともできます。
もし、投げなわツールでアイコンをタップして選んでいたら、ペンツールに戻す時に、またアイコンを押さないといけないので、その分時間のロスになります。
特に選択範囲ツールは、イラストを描いている間に何回も使うものなので、効率良くすることで、かなりの時間短縮になります。やっておいて損はないと思います。
では、指で投げなわツールを使う方法について紹介していきます。

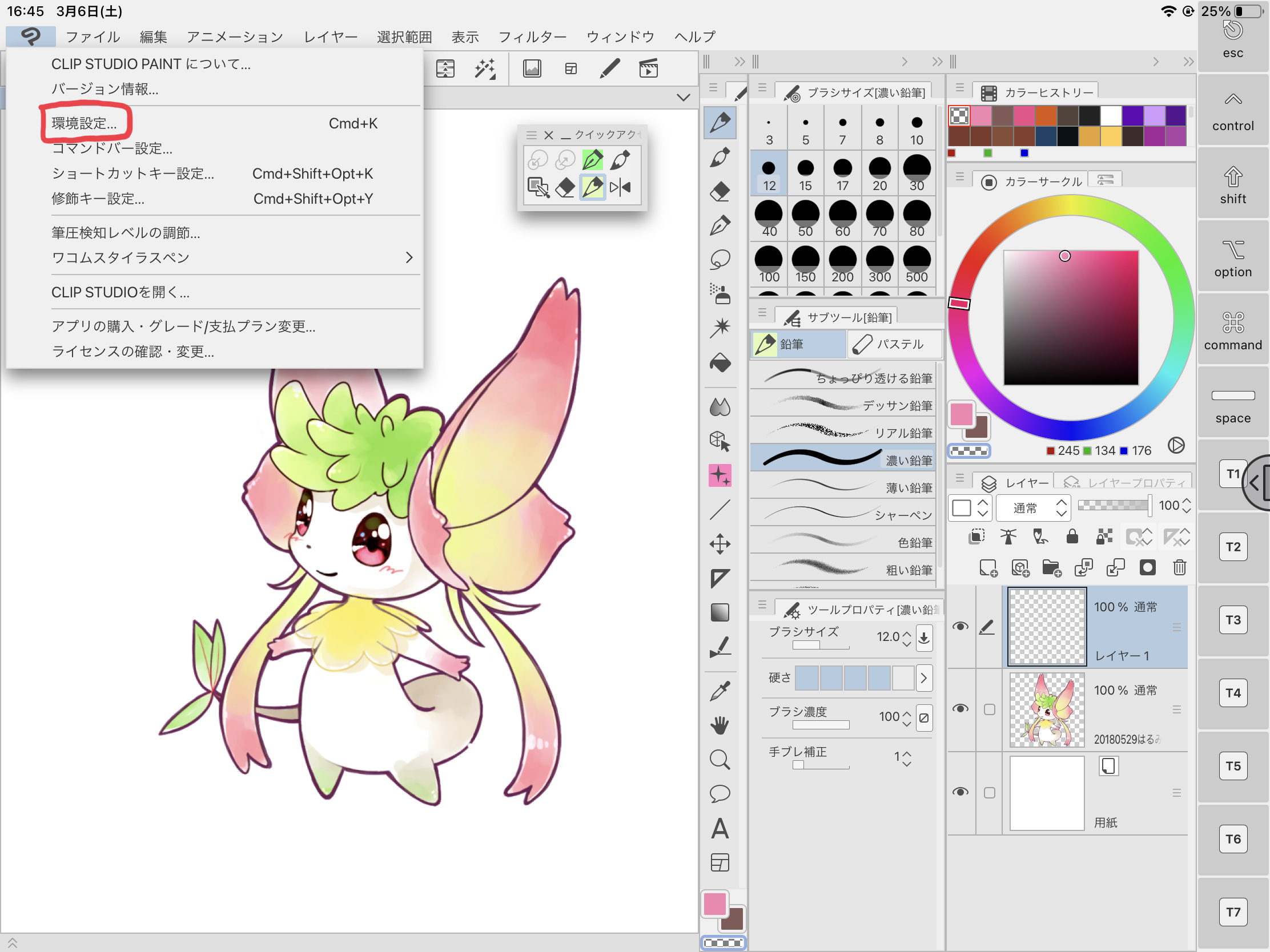
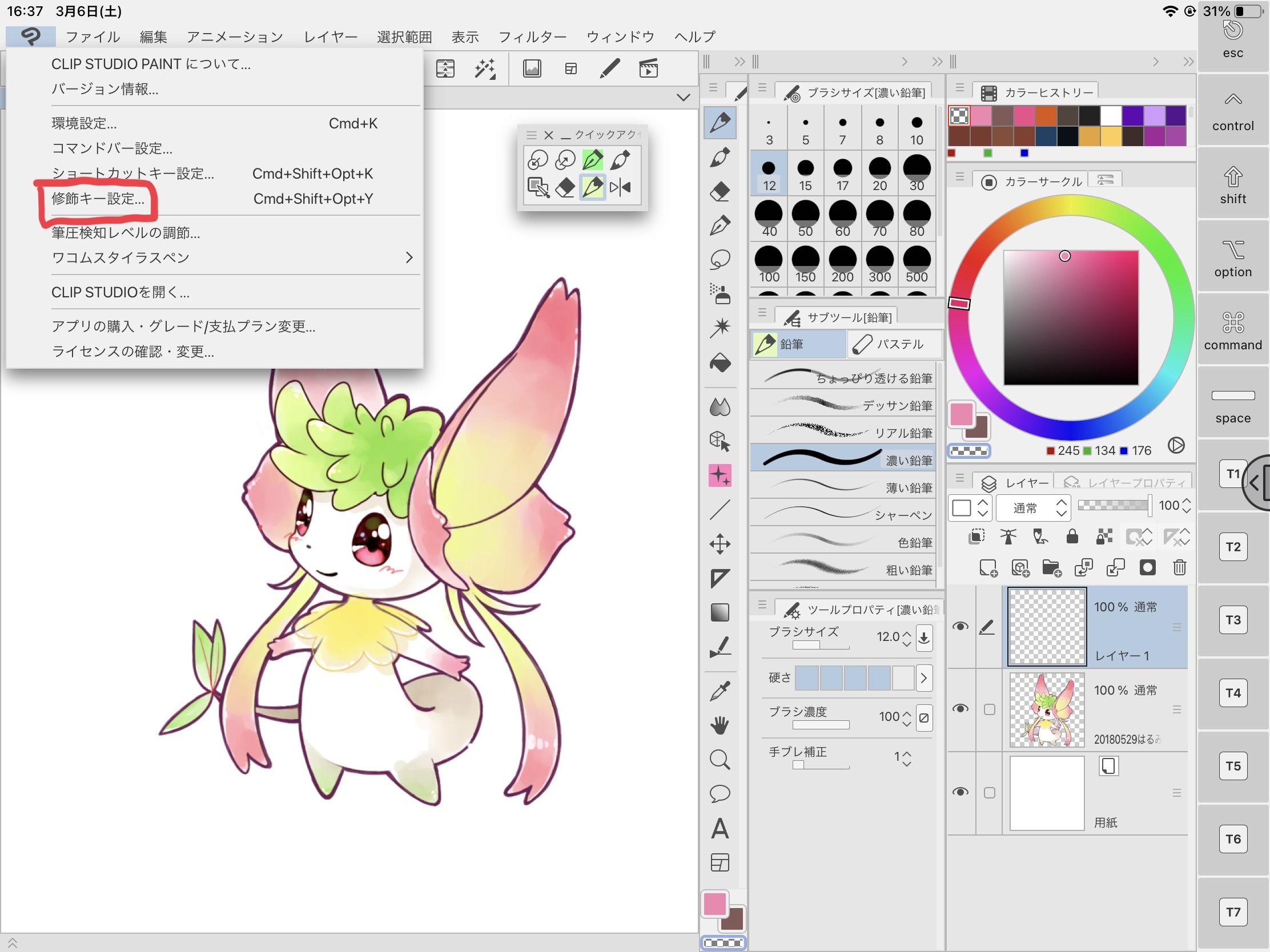
まずは左上のクリスタ アイコンをタップして、環境設定を開きます。
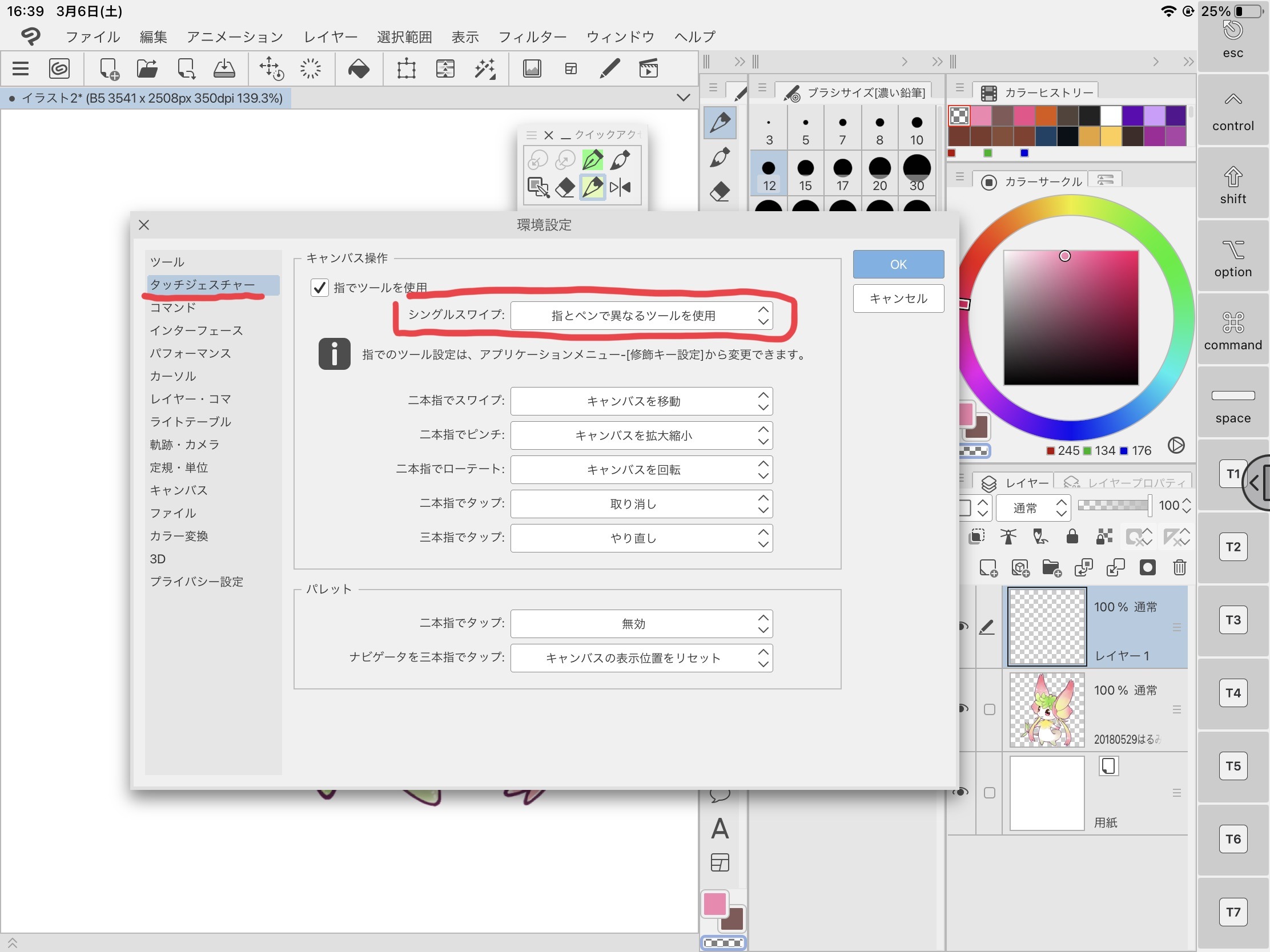
こんな画面が出たら、上から2番目のタッチジェスチャーを選択。

シングルスワイプの項目「指とペンで異なるツールを使用」を選択しておきます。そして、OKを押します。

次は左上のクリスタアイコンをタップして、「修飾キー設定」を選びます。
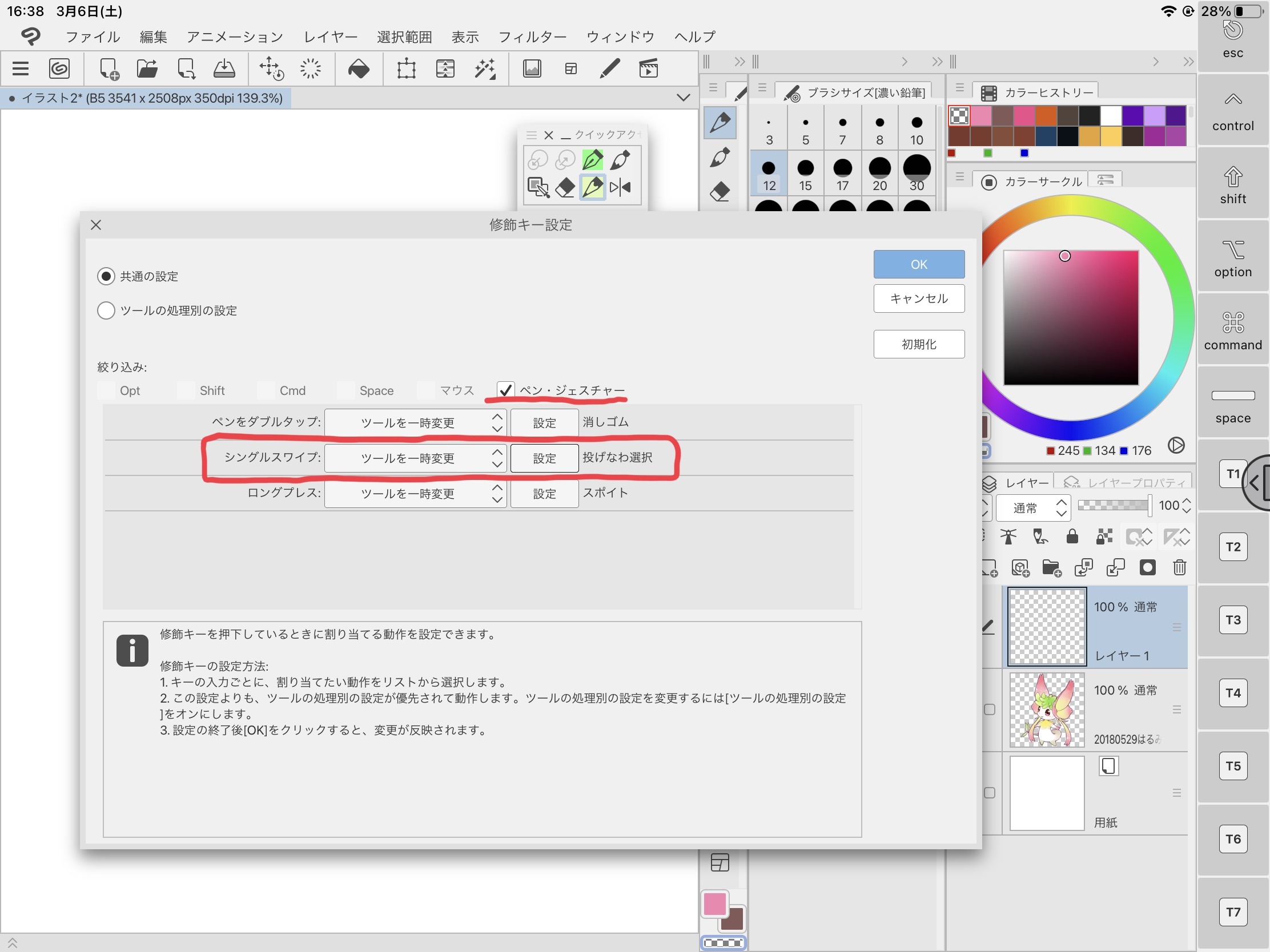
こんな画面が出たら、「ペン・ジェスチャー」にチェックを入れます。

そしたらシングルスワイプが出てくるので、設定を「投げなわ選択」に変更してOKを押します。これで、指で投げなわ選択を使えるようになります。
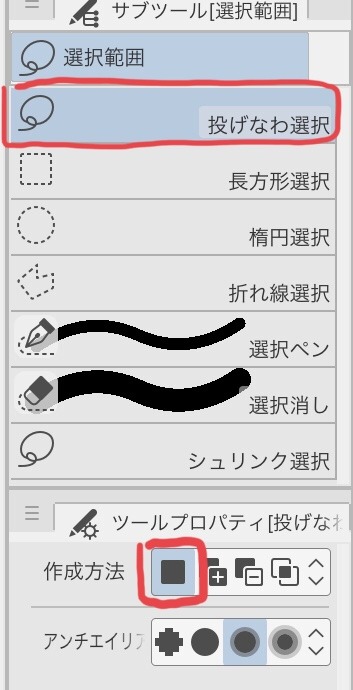
最後に、投げなわ選択の設定を見ておきます。

サブツールの投げなわ選択を選び、ツールプロパティで作成方法を一番左のアイコンにしておきます。こうすることで、選択範囲を指のタップだけで解除できるようになります。
一点だけ不便なところとしては、指だと囲む時に微調整がしにくいです。慣れればそれといってストレスはないです。
投げなわ選択については以上になります。
クイックアクセスで素早く絵を描く
私はiPad版のクリスタでイラストを描くなら、クイックアクセスは欠かせない存在です。もしパソコンで描くなら、キーボードショートカットの方が効率がいいので、いらないと思います。
クイックアクセスの魅力はよく使うアイコンを利き手に近づけて配置できる点だと思います。
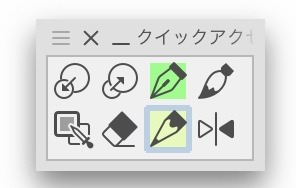
私がクイックアクセスに登録しているアイコンは、
- ブラシサイズの拡大・縮小
- ペンツール
- ブラシツール
- 描画色と透明色を切り替え
- 消しゴムツール
- 鉛筆ツール
- 左右反転
です。(下画像参照)

一番よく使うのは「描画色と透明色を切り替え」です。
非常に使い勝手がよく、高性能な消しゴム代わりになり、もう一度タップするとすぐ色を塗ることができる。
こんな感じに。
次いで、左右反転もよく使います。
左右反転はイラストの違和感を見つけるのに非常に役立つので、よく使用しています。この動画ではツインテールの長さや角度のバランスが悪いことに気づき、直しています。
またしても、指で投げなわツールを使っていますね。左右反転はよく使うにも関わらず、初期設定でコマンドバーにも表示されていないので、ぜひ入れておきたいアイコンです。
クイックアクセスの設定方法も紹介しておきます。

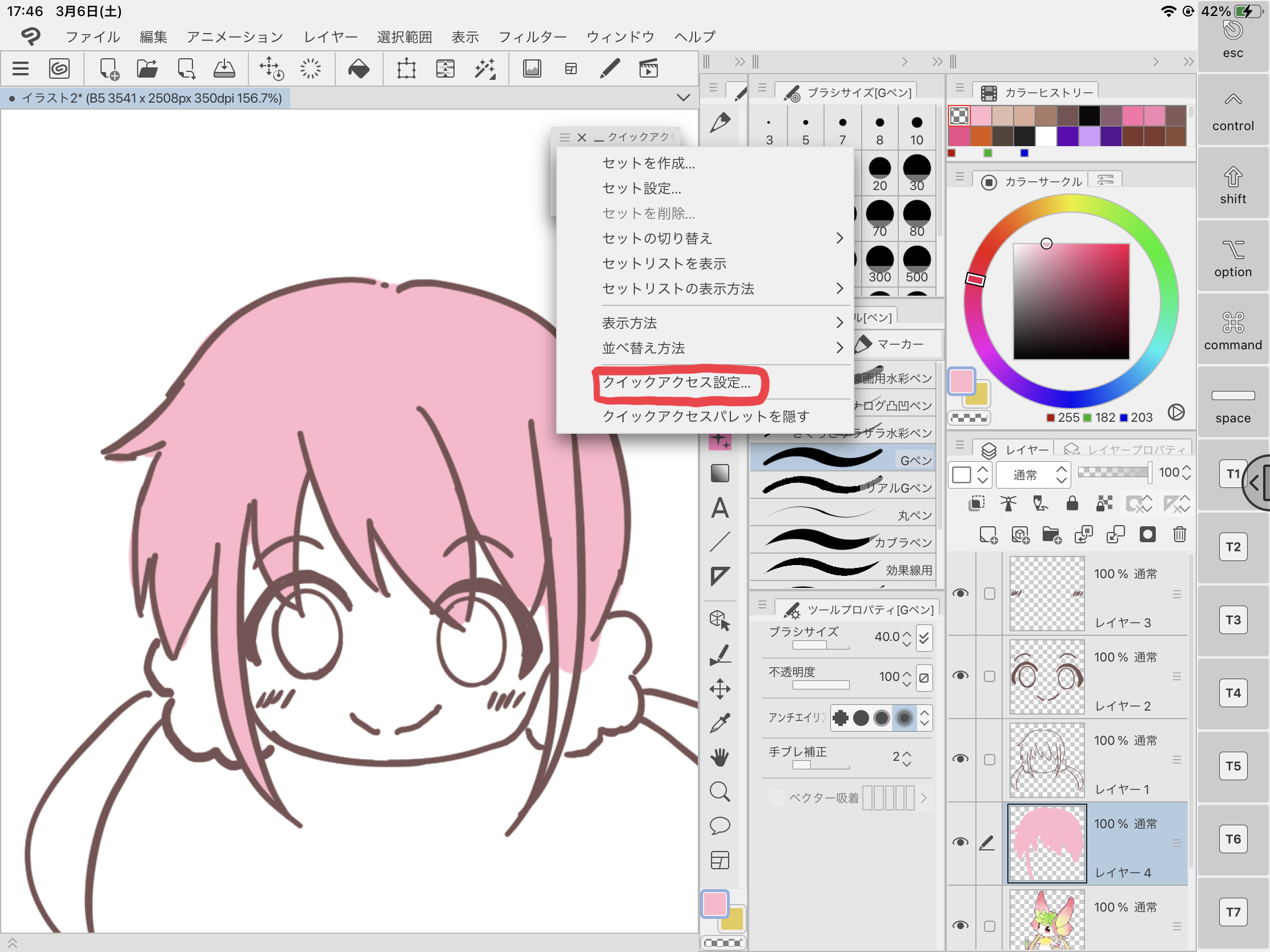
クイックアクセスの3本線をタップするとメニューが開くので、「クイックアクセス設定」を選択。
下のような画面が開いたら、

順番に、①項目からオプションを選択→②描画色と透明色を切り替えを選択→③追加を押す。そうすると、アイコンを追加できます。
効率の良さそうなクイックアクセスを紹介しましたが、クイックアクセスは人によって入れるべきものが変わるので、自分にとってよく使うツールを入れてみてください。
カラーヒストリーで迷わず確実に色を取得
カラーサークルカラー自由に色を使う私にとって、カラーヒストリーは非常に便利な機能だと思います。それは、前に使っていた色を自動で保存してくれるからです。
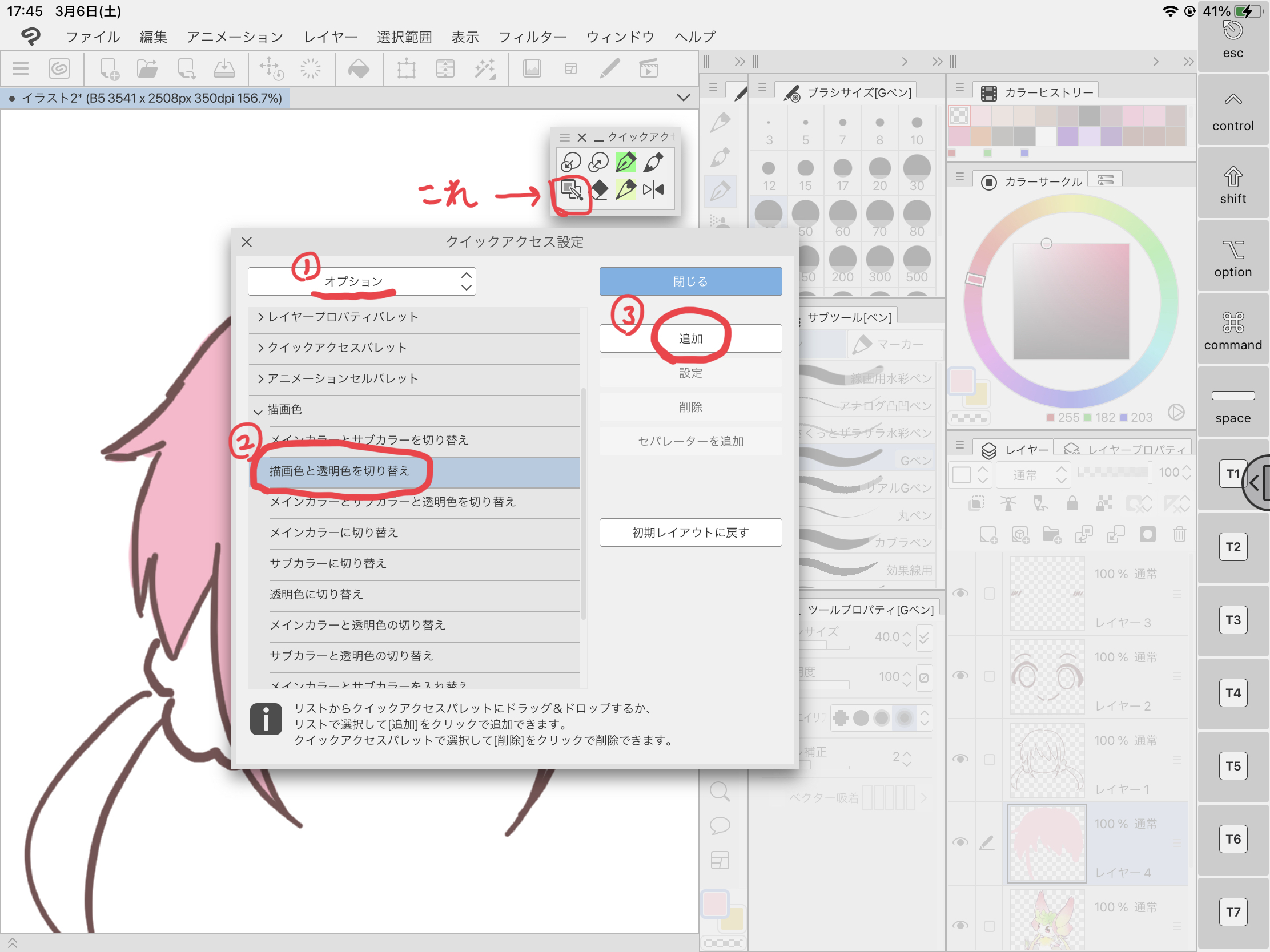
「指の長押しでスポイトして色取得すればいいじゃん!」という意見もあると思いますが、それだと必ずしも欲しい色を取れるとは限らないです。
なぜなら、ちょっとした指のズレで全然違う色が取れてしまうことはしょっちゅうあるし、透明水彩やアンチエイリアスの部分は半透明なので、薄い色が取れてしまうからだ。

こんな感じに、指がズレて境界線あたりで色を取得してしまうと、暗い黄色が取れてしまう。
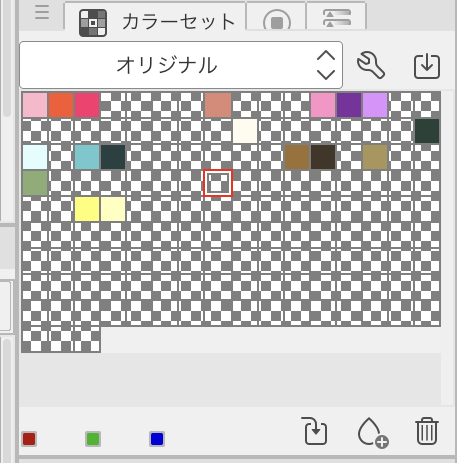
別の方法でカラーセットに色を登録する方法もあるが、毎回それをやるのは手間である。
しかも、カラーセットに色をどんどん登録していくと、欲しい色を探すのに時間がかかり作業効率も下がってしまう。

↑色が増えていくごとに探すのが大変になる。
そんな時、
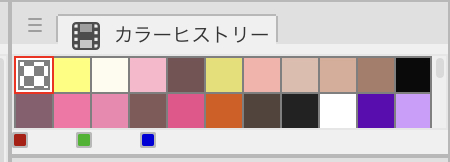
一時的に色を保存しておけるカラーヒストリーはそんな悩みを全て解決してくれる。

ワンタップで確実に過去に使用した色を取得することができる。
キャンバスで色を塗ると自動で色が登録されるので、カラーセットのように登録の手間がない。
動画では黄色を塗る時にカラーヒストリーに黄色が自動的に登録されたのが分かる。
次に髪を塗る時に、前に使用していたピンクをカラーヒストリーから取得し、同じ色で描けているのがみてとれる。
一点だけ不便なのは、
かなり前に使用した色は奥の方にあるので見つけるのが大変ということ。アニメ塗りのように、使う色がすでに決まっている時はカラーセットに登録してから色塗りをする方が効率的だろう。
レイヤーを視覚的に簡単に探せる方法
最後に、レイヤー探しがラクになる方法を紹介する。
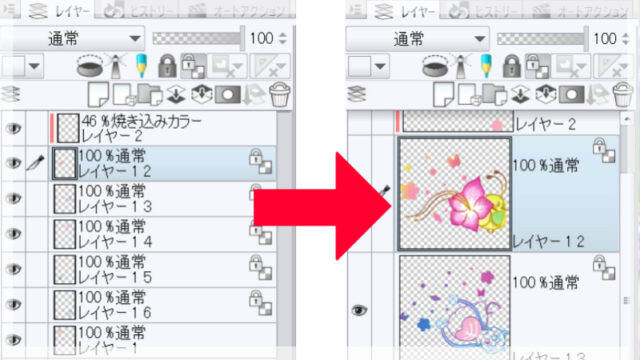
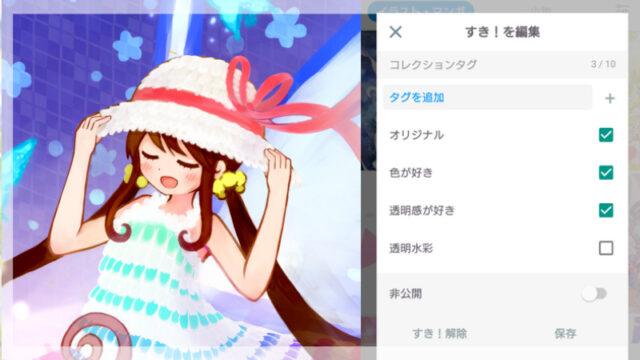
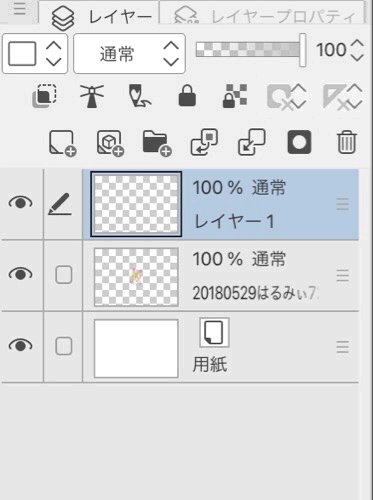
それは、レイヤーのサムネイル画像を大きくする方法。デフォルトの設定よりも、格段に視覚的に探すことができるようになる。

↑レイヤーの画像を見ただけで、選択したい画像を探せるようになる。
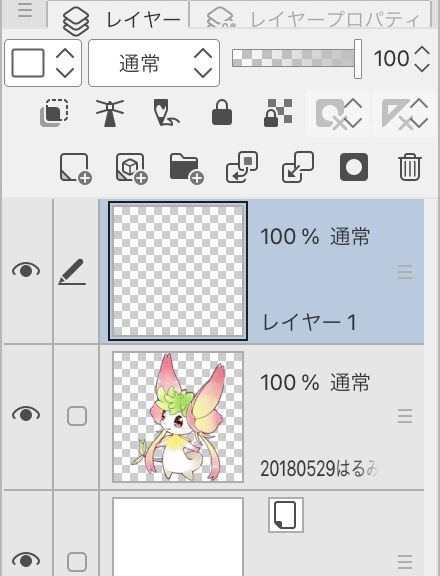
逆にデフォルトの設定だと、画像が小さすぎてiPadでは全然見えず、レイヤー名で探すことになる。しかし、レイヤー名を変えるのも意外と手間である。

↑デフォルトのものと比べるとレイヤーの見やすさが一目瞭然。
では、レイヤーのサムネイルを見やすくする方法を紹介していく。

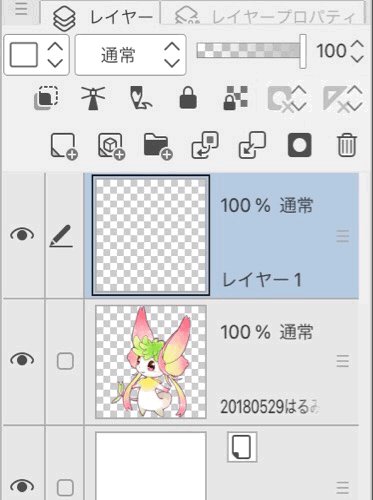
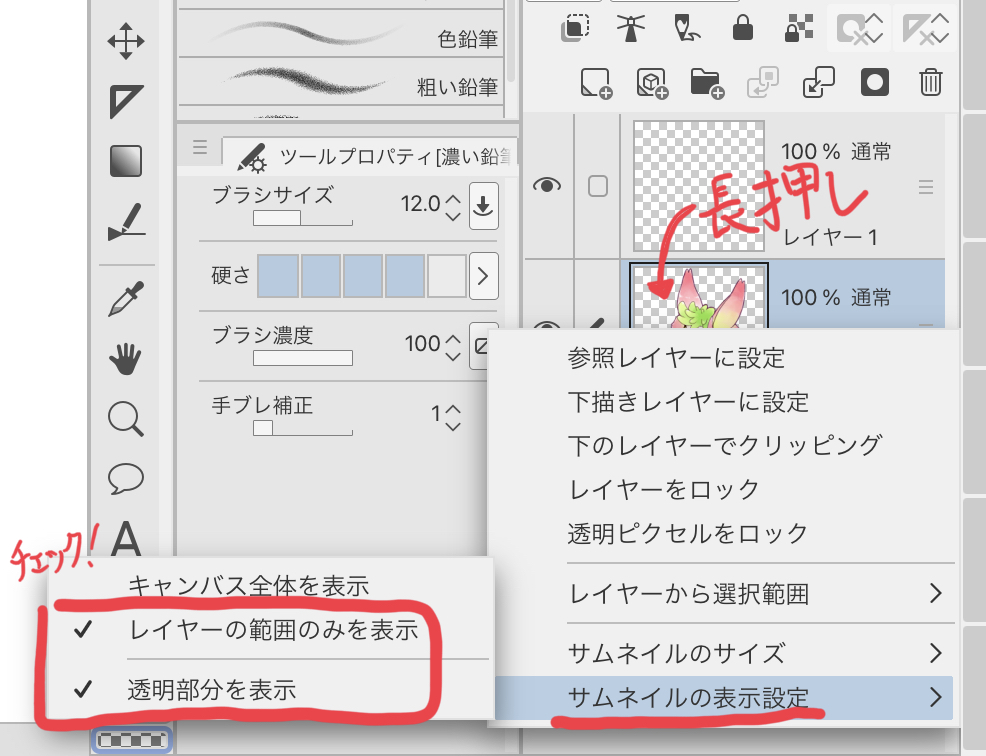
まずはレイヤーの画像の上で長押しをする。すると、サムネイルの設定メニューが出るので、「サムネイルの表示設定」を選択。
「レイヤーの範囲のみを表示」と「透明部分を表示」をチェックしよう。
レイヤーの範囲のみにすることで、絵を描いたところだけが大きく表示されるようになる。

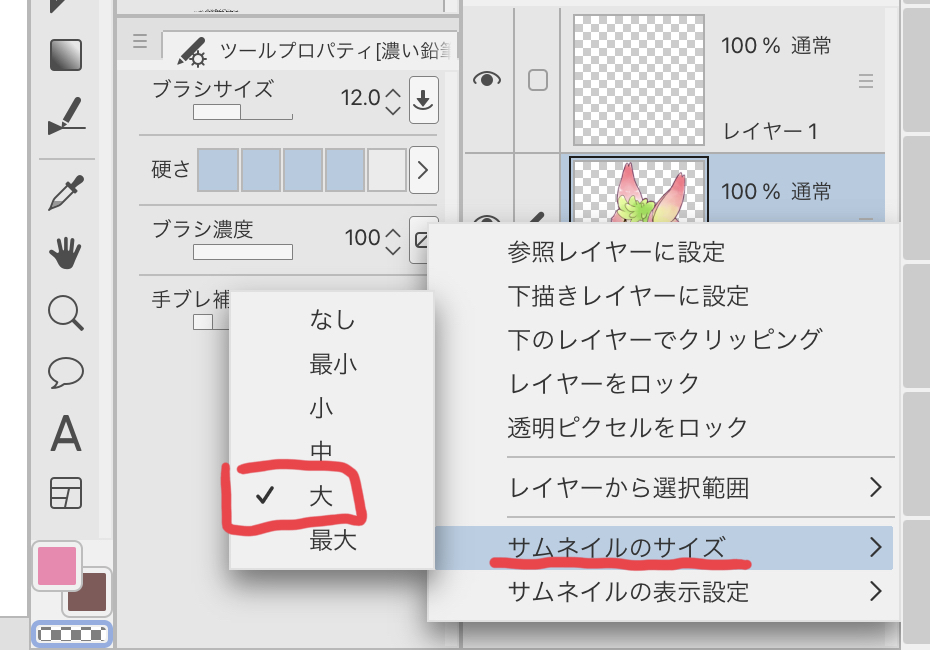
次に、サムネイルのサイズを「大」にチェックを入れる。
画像が大きく見えるので、iPadの画面の大きさでも十分に確認ができるようになる。
また、この設定をするもう一つの利点は、「ゴミ探し」ができるところだ。

もしレイヤーサムネイル内の絵がすごく小さく写っている時は、誤ってどこかに色を塗ってしまっている証拠である。
最後に、レイヤーのサムネを大きくする欠点も話しておこう。それは、レイヤーが数百枚になった時にスクロールがものすごく長くなってしまうことだ。
レイヤーをたくさん使うという人は、サムネの大きさを「中」か「小」に設定するといいだろう。
これで、僕のワークスペースの紹介は以上です。
https://uruchan04.com/reiya-nakami-settei
同じ記事をCLIP STUDIO TIPSにも掲載中です。